Nativefier - création de vos web apps
Grâce à Nativefier, vous allez pouvoir créer des Webapps, c'est-à-dire des applications de vos sites web. Cela vous permettra de ne pas installer les versions logicielles des sites concernés ou d'avoir une pseudo application si celle-ci n'est pas disponible sur votre distribution. Nativefier utilisant NodeJS ce qui lui confère d'être multiplateforme.
Je fais toutes les manipulations sur elementary OS 7, donc si vous avez un autre environnement, il vous faudra en l'adapter.
Installation de Nativefier
On commence par l'installation des paquets requis.
# Installation de la version LTS de NodeJS
curl -sL https://deb.nodesource.com/setup_18.x | sudo -E bash -
# Installation de la version Current de NodeJS
curl -sL https://deb.nodesource.com/setup_19.x | sudo -E bash -
sudo apt-get install -y nodejs npm
Ensuite, on installe le paquet Nativefier avec npm
sudo npm install nativefier -g # -g qui permet une installation global
Mise en place de l’environnement
Avant de lancer d'autres commandes en lien avec Nativefier, nous allons mettre en place les différents dossiers utile, mais cela n'est pas une obligation, à vous de faire comme bon vous semble.
De ce fait, on va créer un répertoire dédié aux webapps. Mais sachez que la webapp sera créé dans le dossier ou vous lancerez la commande.
Je vais l'appeler .webapps (un point devant, pour le cacher) et créer les sous dossier icônes et apps.
Pour récupérer de belles icônes de vos applications, voici le site dédié : logosear.ch
mkdir .webapps && mkdir .webapps/icones && mkdir .webapps/apps
Ensuite, plaçons-nous dans le dossier destiné à recevoir les webapps
cd .webapps/apps
Création de la 1ère Webapps
On va tester la création de la première webapp avec WhatsApp.
nativefier -n "WhatsApp" -i "~/chemi/vers/votre/icons/whatsapp.png" "https://web.whatsapp.com"
Voici la réponse que vous aurez :
└$ nativefier -n "WhatsApp" -i ~/.apps/icones/WhatsApp.png "https://web.whatsapp.com"
Hi! Nativefier is minimally maintained these days, and needs more hands.
If you have the time & motivation, help with bugfixes and maintenance is VERY welcome.
Please go to https://github.com/nativefier/nativefier and help how you can. Thanks.
Processing options...
Preparing Electron app...
Converting icons...
Packaging... This will take a few seconds, maybe minutes if the requested Electron isn't cached yet...
Finalizing build...
App built to /chemi/vers/votre/Webapps/apps/WhatsApp-linux-x64, move to wherever it makes sense for you and run the contained executable file (prefixing with ./ if necessary)
Menu/desktop shortcuts are up to you, because Nativefier cannot know where you're going to move the app. Search for "linux .desktop file" for help, or see https://wiki.archlinux.org/index.php/Desktop_entries
Vous pouvez maintenant lancer la webapp à partir du raccourci qui a été créé à cet endroit :
/chemi/vers/votre/Webapps/apps/whats-app-web-linux-x64
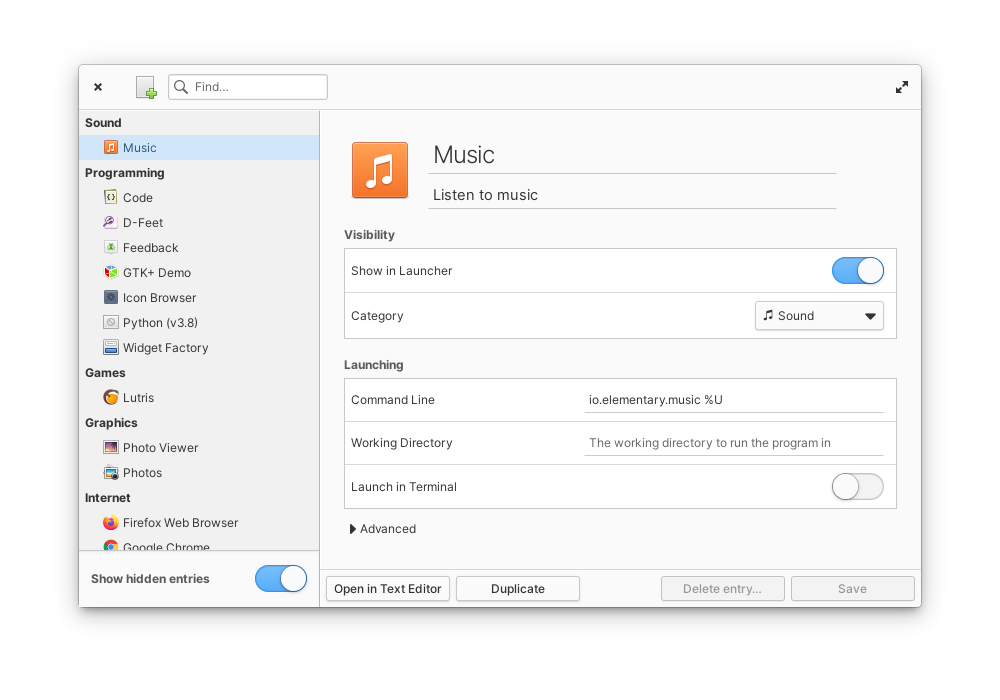
Création d’un raccourci dans le Slingshot
Maintenant que votre webapp est installée, nous allons configurer les raccourcis pour qu'ils apparaissent dans le slingshot de elementary OS.
Rien de plus simple, on utilise une excellente application pour cela, j'ai nommé AppEditor, que vous trouverez facilement en version flatpak :

Vous pouvez désormais faire vos différentes Webapps. Je mettrai à jour l'article pour ajouter les options supplémentaires possible pour permettre d'utiliser un useragent différent ou activer l'option Widevine qui est utile pour Netflix.
Source